
Calendso
The open-source Calendly alternative.
Learn more »
Slack
·
Website
·
Issues
## About The Project
 Let's face it: Calendly and other scheduling tools are awesome. It made our lives massively easier. We're using it for business meetings, seminars, yoga classes and even calls with our families. However, most tools are very limited in terms of control and customisations. That's where Calendso comes in. Self-hosted or hosted by us. White-label by design. API-driven and ready to be deployed on your own domain. Full control of your events and data. Calendso is to Calendly what GitLab is to GitHub.
### Product of the Month: April
#### Support us on [Product Hunt](https://www.producthunt.com/posts/calendso?utm_source=badge-top-post-badge&utm_medium=badge&utm_souce=badge-calendso)
Let's face it: Calendly and other scheduling tools are awesome. It made our lives massively easier. We're using it for business meetings, seminars, yoga classes and even calls with our families. However, most tools are very limited in terms of control and customisations. That's where Calendso comes in. Self-hosted or hosted by us. White-label by design. API-driven and ready to be deployed on your own domain. Full control of your events and data. Calendso is to Calendly what GitLab is to GitHub.
### Product of the Month: April
#### Support us on [Product Hunt](https://www.producthunt.com/posts/calendso?utm_source=badge-top-post-badge&utm_medium=badge&utm_souce=badge-calendso)


 ### Built With
- [Next.js](https://nextjs.org/)
- [React](https://reactjs.org/)
- [Tailwind](https://tailwindcss.com/)
- [Prisma](https://prisma.io/)
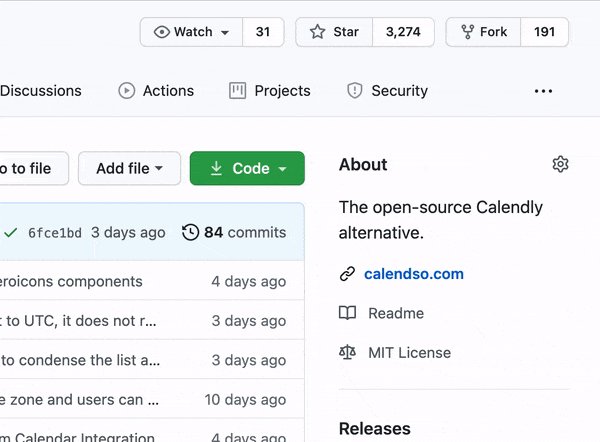
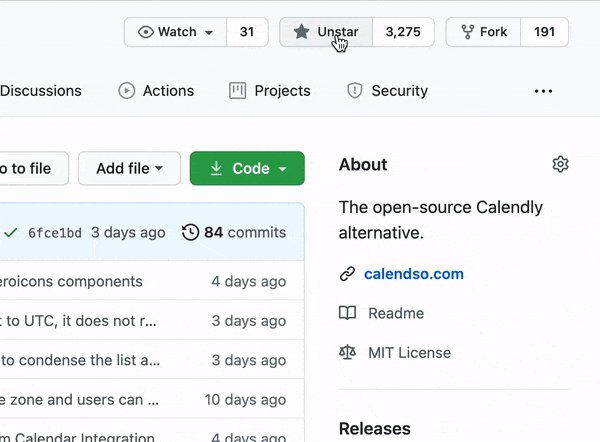
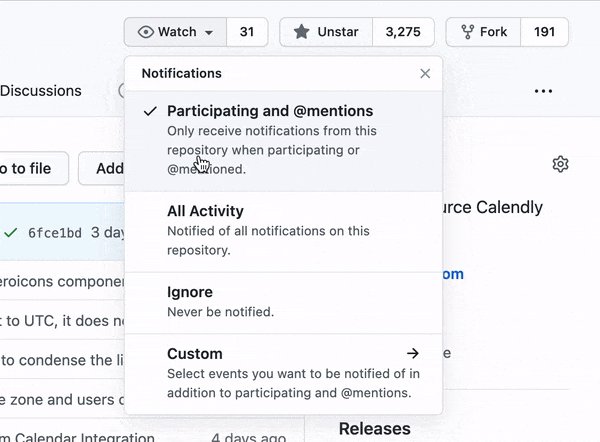
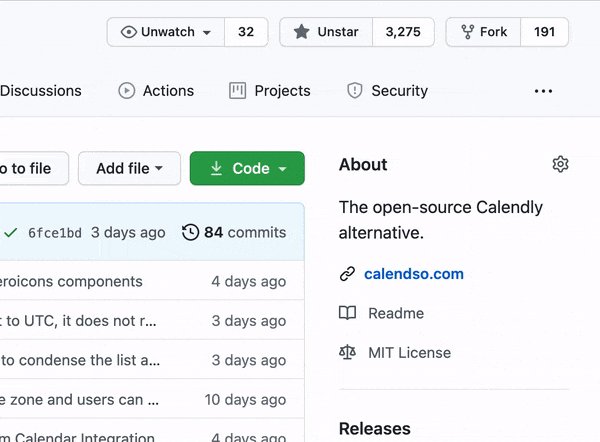
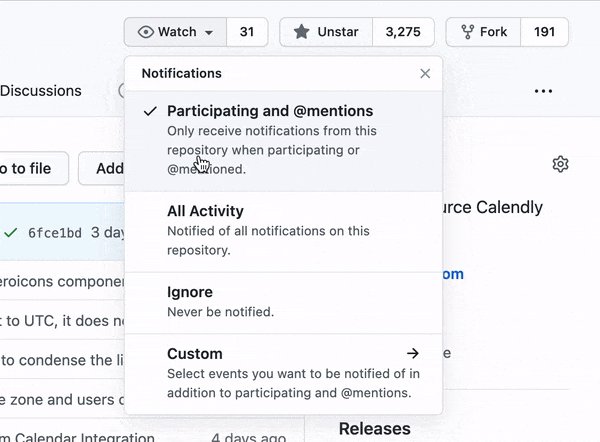
## Stay Up-to-Date
Calendso is currently in alpha. Watch **releases** of this repository to be notified for future updates:

## Getting Started
To get a local copy up and running, please follow these simple steps.
### Prerequisites
Here is what you need to be able to run Calendso.
- Node.js
- PostgreSQL
- Yarn _(recommended)_
You will also need Google API credentials. You can get this from the [Google API Console](https://console.cloud.google.com/apis/dashboard). More details on this can be found below under the [Obtaining the Google API Credentials section](#Obtaining-the-Google-API-Credentials).
### Development Setup
1. Clone the repo
```sh
git clone https://github.com/calendso/calendso.git
```
2. Install packages with yarn
```sh
yarn install
```
3. Copy `.env.example` to `.env`
4. Configure environment variables in the .env file. Replace ``, ``, ``, `` with their applicable values
```
DATABASE_URL='postgresql://:@:'
GOOGLE_API_CREDENTIALS='secret'
```
### Built With
- [Next.js](https://nextjs.org/)
- [React](https://reactjs.org/)
- [Tailwind](https://tailwindcss.com/)
- [Prisma](https://prisma.io/)
## Stay Up-to-Date
Calendso is currently in alpha. Watch **releases** of this repository to be notified for future updates:

## Getting Started
To get a local copy up and running, please follow these simple steps.
### Prerequisites
Here is what you need to be able to run Calendso.
- Node.js
- PostgreSQL
- Yarn _(recommended)_
You will also need Google API credentials. You can get this from the [Google API Console](https://console.cloud.google.com/apis/dashboard). More details on this can be found below under the [Obtaining the Google API Credentials section](#Obtaining-the-Google-API-Credentials).
### Development Setup
1. Clone the repo
```sh
git clone https://github.com/calendso/calendso.git
```
2. Install packages with yarn
```sh
yarn install
```
3. Copy `.env.example` to `.env`
4. Configure environment variables in the .env file. Replace ``, ``, ``, `` with their applicable values
```
DATABASE_URL='postgresql://:@:'
GOOGLE_API_CREDENTIALS='secret'
```
If you don't know how to configure the DATABASE_URL, then follow the steps here
1. Create a free account with [Heroku](https://www.heroku.com/).
2. Create a new app.
 3. In your new app, go to `Overview` and next to `Installed add-ons`, click `Configure Add-ons`. We need this to set up our database.

4. Once you clicked on `Configure Add-ons`, click on `Find more add-ons` and search for `postgres`. One of the options will be `Heroku Postgres` - click on that option.

5. Once the pop-up appears, click `Submit Order Form` - plan name should be `Hobby Dev - Free`.
3. In your new app, go to `Overview` and next to `Installed add-ons`, click `Configure Add-ons`. We need this to set up our database.

4. Once you clicked on `Configure Add-ons`, click on `Find more add-ons` and search for `postgres`. One of the options will be `Heroku Postgres` - click on that option.

5. Once the pop-up appears, click `Submit Order Form` - plan name should be `Hobby Dev - Free`.
 6. Once you completed the above steps, click on your newly created `Heroku Postgres` and go to its `Settings`.

7. In `Settings`, copy your URI to your Calendso .env file and replace the `postgresql://:@:` with it.


8. To view your DB, once you add new data in Prisma, you can use [Heroku Data Explorer](https://heroku-data-explorer.herokuapp.com/).
6. Once you completed the above steps, click on your newly created `Heroku Postgres` and go to its `Settings`.

7. In `Settings`, copy your URI to your Calendso .env file and replace the `postgresql://:@:` with it.


8. To view your DB, once you add new data in Prisma, you can use [Heroku Data Explorer](https://heroku-data-explorer.herokuapp.com/).
5. Set up the database using the Prisma schema (found in `prisma/schema.prisma`)
```sh
npx prisma db push
```
6. Run (in development mode)
```sh
yarn dev
```
7. Open [Prisma Studio](https://www.prisma.io/studio) to look at or modify the database content:
```
npx prisma studio
```
8. Click on the `User` model to add a new user record.
9. Fill out the fields (remembering to encrypt your password with [BCrypt](https://bcrypt-generator.com/)) and click `Save 1 Record` to create your first user.
10. Open a browser to [http://localhost:3000](http://localhost:3000) and login with your just created, first user.
### Upgrading from earlier versions
1. Pull the current version:
```
git pull
```
2. Apply database migrations by running one of the following commands:
In a development environment, run:
```
npx prisma migrate dev
```
(this can clear your development database in some cases)
In a production environment, run:
```
npx prisma migrate deploy
```
3. Check the `.env.example` and compare it to your current `.env` file. In case there are any fields not present
in your current `.env`, add them there.
For the current version, especially check if the variable `BASE_URL` is present and properly set in your environment, for example:
```
BASE_URL='https://yourdomain.com'
```
4. Start the server. In a development environment, just do:
```
yarn dev
```
For a production build, run for example:
```
yarn build
yarn start
```
5. Enjoy the new version.
## Deployment
### Docker
The Docker configuration for Calendso is an effort powered by people within the community. Calendso does not provide official support for Docker, but we will accept fixes and documentation. Use at your own risk.
The Docker configuration can be found [in our docker repository](https://github.com/calendso/docker).
### Railway
[](https://railway.app/new/template?template=https%3A%2F%2Fgithub.com%2Fcalendso%2Fcalendso&plugins=postgresql&envs=GOOGLE_API_CREDENTIALS%2CBASE_URL%2CNEXTAUTH_URL%2CPORT&BASE_URLDefault=http%3A%2F%2Flocalhost%3A3000&NEXTAUTH_URLDefault=http%3A%2F%2Flocalhost%3A3000&PORTDefault=3000)
You can deploy Calendso on [Railway](https://railway.app/) using the button above. The team at Railway also have a [detailed blog post](https://blog.railway.app/p/calendso) on deploying Calendso on their platform.
## Roadmap
See the [open issues](https://github.com/calendso/calendso/issues) for a list of proposed features (and known issues).
## Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are **greatly appreciated**.
1. Fork the project
2. Create your feature branch (`git checkout -b feature/AmazingFeature`)
3. Make your changes
4. Commit your changes (`git commit -m 'Add some AmazingFeature'`)
5. Push to the branch (`git push origin feature/AmazingFeature`)
6. Open a pull request
## Obtaining the Google API Credentials
1. Open [Google API Console](https://console.cloud.google.com/apis/dashboard). If you don't have a project in your Google Cloud subscription, you'll need to create one before proceeding further. Under Dashboard pane, select Enable APIS and Services.
2. In the search box, type calendar and select the Google Calendar API search result.
3. Enable the selected API.
4. Next, go to the [OAuth consent screen](https://console.cloud.google.com/apis/credentials/consent) from the side pane. Select the app type (Internal or External) and enter the basic app details on the first page.
5. In the second page on Scopes, select Add or Remove Scopes. Search for Calendar.event and select the scope with scope value `.../auth/calendar.events`, `.../auth/calendar.readonly`, `.../auth/calendar` and select Update.
6. In the third page (Test Users), add the Google account(s) you'll using. Make sure the details are correct on the last page of the wizard and your consent screen will be configured.
7. Now select [Credentials](https://console.cloud.google.com/apis/credentials) from the side pane and then select Create Credentials. Select the OAuth Client ID option.
8. Select Web Application as the Application Type.
9. Under Authorized redirect URI's, select Add URI and then add the URI `/api/integrations/googlecalendar/callback` replacing CALENDSO URL with the URI at which your application runs.
10. The key will be created and you will be redirected back to the Credentials page. Select the newly generated client ID under OAuth 2.0 Client IDs.
11. Select Download JSON. Copy the contents of this file and paste the entire JSON string in the .env file as the value for GOOGLE_API_CREDENTIALS key.
## Obtaining Microsoft Graph Client ID and Secret
1. Open [Azure App Registration](https://portal.azure.com/#blade/Microsoft_AAD_IAM/ActiveDirectoryMenuBlade/RegisteredApps) and select New registration
2. Name your application
3. Set **Who can use this application or access this API?** to **Accounts in any organizational directory (Any Azure AD directory - Multitenant)**
4. Set the **Web** redirect URI to `/api/integrations/office365calendar/callback` replacing CALENDSO URL with the URI at which your application runs.
5. Use **Application (client) ID** as the **MS_GRAPH_CLIENT_ID** attribute value in .env
6. Click **Certificates & secrets** create a new client secret and use the value as the **MS_GRAPH_CLIENT_SECRET** attriubte
## Obtaining Zoom Client ID and Secret
1. Open [Zoom Marketplace](https://marketplace.zoom.us/) and sign in with your Zoom account.
2. On the upper right, click "Develop" => "Build App".
3. On "OAuth", select "Create".
4. Name your App.
5. Choose "Account-level app" as the app type.
6. De-select the option to publish the app on the Zoom App Marketplace.
7. Click "Create".
8. Now copy the Client ID and Client Secret to your .env file into the `ZOOM_CLIENT_ID` and `ZOOM_CLIENT_SECRET` fields.
9. Set the Redirect URL for OAuth `/api/integrations/zoomvideo/callback` replacing CALENDSO URL with the URI at which your application runs.
10. Also add the redirect URL given above as a whitelist URL and enable "Subdomain check". Make sure, it says "saved" below the form.
11. You don't need to provide basic information about your app. Instead click at "Scopes" and then at "+ Add Scopes". Search for and check the following scopes:
1. account:read:admin
2. account:write:admin
3. meeting:read:admin
4. meeting:write:admin
5. user:read:admin
6. user:write:admin
12. Click "Done".
13. You're good to go. Now you can easily add your Zoom integration in the Calendso settings.
## License
Distributed under the MIT License. See `LICENSE` for more information.
## Acknowledgements
Special thanks to these amazing projects which help power Calendso:
[ ](https://vercel.com/?utm_source=calend-so&utm_campaign=oss)
- [Vercel](https://vercel.com/?utm_source=calend-so&utm_campaign=oss)
- [Next.js](https://nextjs.org/)
- [Day.js](https://day.js.org/)
- [Tailwind CSS](https://tailwindcss.com/)
- [Prisma](https://prisma.io/)
[product-screenshot]: https://i.imgur.com/4yvFj2E.png
](https://vercel.com/?utm_source=calend-so&utm_campaign=oss)
- [Vercel](https://vercel.com/?utm_source=calend-so&utm_campaign=oss)
- [Next.js](https://nextjs.org/)
- [Day.js](https://day.js.org/)
- [Tailwind CSS](https://tailwindcss.com/)
- [Prisma](https://prisma.io/)
[product-screenshot]: https://i.imgur.com/4yvFj2E.png
 Let's face it: Calendly and other scheduling tools are awesome. It made our lives massively easier. We're using it for business meetings, seminars, yoga classes and even calls with our families. However, most tools are very limited in terms of control and customisations. That's where Calendso comes in. Self-hosted or hosted by us. White-label by design. API-driven and ready to be deployed on your own domain. Full control of your events and data. Calendso is to Calendly what GitLab is to GitHub.
### Product of the Month: April
#### Support us on [Product Hunt](https://www.producthunt.com/posts/calendso?utm_source=badge-top-post-badge&utm_medium=badge&utm_souce=badge-calendso)
Let's face it: Calendly and other scheduling tools are awesome. It made our lives massively easier. We're using it for business meetings, seminars, yoga classes and even calls with our families. However, most tools are very limited in terms of control and customisations. That's where Calendso comes in. Self-hosted or hosted by us. White-label by design. API-driven and ready to be deployed on your own domain. Full control of your events and data. Calendso is to Calendly what GitLab is to GitHub.
### Product of the Month: April
#### Support us on [Product Hunt](https://www.producthunt.com/posts/calendso?utm_source=badge-top-post-badge&utm_medium=badge&utm_souce=badge-calendso)
 3. In your new app, go to `Overview` and next to `Installed add-ons`, click `Configure Add-ons`. We need this to set up our database.

4. Once you clicked on `Configure Add-ons`, click on `Find more add-ons` and search for `postgres`. One of the options will be `Heroku Postgres` - click on that option.

5. Once the pop-up appears, click `Submit Order Form` - plan name should be `Hobby Dev - Free`.
3. In your new app, go to `Overview` and next to `Installed add-ons`, click `Configure Add-ons`. We need this to set up our database.

4. Once you clicked on `Configure Add-ons`, click on `Find more add-ons` and search for `postgres`. One of the options will be `Heroku Postgres` - click on that option.

5. Once the pop-up appears, click `Submit Order Form` - plan name should be `Hobby Dev - Free`.
 6. Once you completed the above steps, click on your newly created `Heroku Postgres` and go to its `Settings`.

7. In `Settings`, copy your URI to your Calendso .env file and replace the `postgresql://
6. Once you completed the above steps, click on your newly created `Heroku Postgres` and go to its `Settings`.

7. In `Settings`, copy your URI to your Calendso .env file and replace the `postgresql://