2021-03-26 15:20:29 +00:00
<!-- PROJECT LOGO -->
< p align = "center" >
2022-02-01 10:19:22 +00:00
< a href = "https://github.com/calcom/cal.com" >
2022-12-30 09:17:31 +00:00
< img src = "https://user-images.githubusercontent.com/8019099/210054112-5955e812-a76e-4160-9ddd-58f2c72f1cce.png" alt = "Logo" >
2021-03-26 15:20:29 +00:00
< / a >
2021-03-10 10:02:39 +00:00
2021-09-15 17:11:04 +00:00
< h3 align = "center" > Cal.com (formerly Calendso)< / h3 >
2021-03-26 15:20:29 +00:00
< p align = "center" >
The open-source Calendly alternative.
< br / >
2021-09-15 17:11:04 +00:00
< a href = "https://cal.com" > < strong > Learn more »< / strong > < / a >
2021-03-26 15:20:29 +00:00
< br / >
< br / >
2023-07-04 22:11:10 +00:00
< a href = "https://go.cal.com/discord" > Discord< / a >
2021-03-26 15:20:29 +00:00
·
2021-09-15 17:11:04 +00:00
< a href = "https://cal.com" > Website< / a >
2021-03-26 15:20:29 +00:00
·
2022-02-01 10:19:22 +00:00
< a href = "https://github.com/calcom/cal.com/issues" > Issues< / a >
2022-05-28 09:26:11 +00:00
·
< a href = "https://cal.com/roadmap" > Roadmap< / a >
2021-03-26 15:20:29 +00:00
< / p >
< / p >
2022-05-28 09:26:38 +00:00
< p align = "center" >
2023-07-04 22:11:10 +00:00
< a href = "https://go.cal.com/discord" > < img src = "https://img.shields.io/badge/Discord-go.cal.com%2Fdiscord-%234A154B" alt = "Join Cal.com Discord" > < / a >
2023-05-03 18:36:55 +00:00
< a href = "https://producthunt.com/posts/calendso" > < img src = "https://img.shields.io/badge/Product%20Hunt-%231%20Product%20of%20the%20Month-%23DA552E" alt = "Product Hunt" > < / a >
2023-02-21 17:31:31 +00:00
< a href = "https://status.cal.com" > < img height = "20px" src = "https://betteruptime.com/status-badges/v1/monitor/a9kf.svg" alt = "Uptime" > < / a >
2022-05-28 09:26:11 +00:00
< a href = "https://github.com/calcom/cal.com/stargazers" > < img src = "https://img.shields.io/github/stars/calcom/cal.com" alt = "Github Stars" > < / a >
2023-01-25 12:44:28 +00:00
< a href = "https://news.ycombinator.com/item?id=34507672" > < img src = "https://img.shields.io/badge/Hacker%20News-%231-%23FF6600" alt = "Hacker News" > < / a >
2022-05-28 09:26:11 +00:00
< a href = "https://github.com/calcom/cal.com/blob/main/LICENSE" > < img src = "https://img.shields.io/badge/license-AGPLv3-purple" alt = "License" > < / a >
< a href = "https://github.com/calcom/cal.com/pulse" > < img src = "https://img.shields.io/github/commit-activity/m/calcom/cal.com" alt = "Commits-per-month" > < / a >
2022-10-01 20:47:34 +00:00
< a href = "https://cal.com/pricing" > < img src = "https://img.shields.io/badge/Pricing-Free-brightgreen" alt = "Pricing" > < / a >
2022-05-28 09:26:11 +00:00
< a href = "https://jitsu.com?utm_source=github/calcom/cal.com" > < img src = "https://img.shields.io/badge/Metrics_tracked_by-JITSU-AA00FF?logo=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAACKSURBVHgBrZDRCYAwDEQv6gCOoKO4hOCXI9QVnEZwiY5iF5GaVClaBNtioCSUvCR3tMJaxIfZgW4AGUoEPVwgPZoS0Dmgg3NBVDFNbMIsmYCak3J1jDk9iCQvsKJvkzr71N81Gj6vDT/LU2P6RhY63jcafk3YJEbgeZpiFyc/5HJKv8Ef273NSfABGbQfUZhnOSAAAAAASUVORK5CYII=" alt = "Jitsu Tracked" > < / a >
< img src = "https://api.checklyhq.com/v1/badges/checks/5e048048-1b51-47ba-9209-60607507622e?responseTime=true" alt = "Checkly Availability" / >
< a href = "https://hub.docker.com/r/calendso/calendso" > < img src = "https://img.shields.io/docker/pulls/calendso/calendso" > < / a >
< a href = "https://twitch.tv/calcomtv" > < img src = "https://img.shields.io/twitch/status/calcomtv?style=flat" > < / a >
2023-01-02 17:05:53 +00:00
< a href = "https://github.com/calcom/cal.com/issues?q=is:issue+is:open+label:%22%F0%9F%99%8B%F0%9F%8F%BB%E2%80%8D%E2%99%82%EF%B8%8Fhelp+wanted%22" > < img src = "https://img.shields.io/badge/Help%20Wanted-Contribute-blue" > < / a >
2022-07-30 13:24:33 +00:00
< a href = "https://cal.com/figma" > < img src = "https://img.shields.io/badge/Figma-Design%20System-blueviolet" > < / a >
2023-07-04 22:11:10 +00:00
< a href = "https://discord.com/channels/1125390093386010654/1125398231585661040" > < img src = "https://img.shields.io/badge/translations-contribute-brightgreen" / > < / a >
2023-05-03 18:36:55 +00:00
< a href = "https://contributor-covenant.org/version/1/4/code-of-conduct/ " > < img src = "https://img.shields.io/badge/Contributor%20Covenant-1.4-purple" / > < / a >
2023-02-12 19:43:16 +00:00
< a href = "https://console.algora.io/org/cal/bounties?status=open" > < img src = "https://img.shields.io/endpoint?url=https%3A%2F%2Fconsole.algora.io%2Fapi%2Fshields%2Fcal%2Fbounties%3Fstatus%3Dopen" / > < / a >
2021-08-15 20:36:01 +00:00
< / p >
2021-03-26 15:20:29 +00:00
<!-- ABOUT THE PROJECT -->
2021-07-26 13:37:45 +00:00
2023-05-03 18:36:55 +00:00
## About the Project
2021-03-26 15:20:29 +00:00
2023-07-04 11:03:50 +00:00
< img width = "100%" alt = "booking-screen" src = "https://github.com/calcom/cal.com/assets/8019099/407e727e-ff19-4ca4-bcae-049dca05cf02" >
2021-03-26 15:20:29 +00:00
2022-01-17 19:42:38 +00:00
# Scheduling infrastructure for absolutely everyone
2021-09-15 17:11:04 +00:00
The open source Calendly alternative. You are in charge
of your own data, workflow and appearance.
2023-05-03 18:36:55 +00:00
Calendly and other scheduling tools are awesome. It made our lives massively easier. We're using it for business meetings, seminars, yoga classes and even calls with our families. However, most tools are very limited in terms of control and customizations.
2021-09-15 17:11:04 +00:00
That's where Cal.com comes in. Self-hosted or hosted by us. White-label by design. API-driven and ready to be deployed on your own domain. Full control of your events and data.
2021-03-26 15:20:29 +00:00
2023-01-25 12:52:08 +00:00
## Recognition
2021-07-26 13:37:45 +00:00
2023-05-03 18:36:55 +00:00
#### [Hacker News](https://news.ycombinator.com/from?site=cal.com)
2023-01-25 12:52:08 +00:00
< a href = "https://news.ycombinator.com/item?id=34507672" >
< img
style="width: 250px; height: 54px;" width="250" height="54"
alt="Featured on Hacker News"
src="https://hackernews-badge.vercel.app/api?id=34507672"
/>
< / a >
< a href = "https://news.ycombinator.com/item?id=26817795" >
< img
style="width: 250px; height: 54px;" width="250" height="54"
alt="Featured on Hacker News"
src="https://hackernews-badge.vercel.app/api?id=26817795"
/>
< / a >
2023-05-03 18:36:55 +00:00
#### [Product Hunt](https://producthunt.com/products/cal-com?utm_source=badge-top-post-badge&utm_medium=badge)
2021-05-02 18:35:55 +00:00
2023-05-03 18:36:55 +00:00
< a href = "https://producthunt.com/posts/calendso?utm_source=badge-top-post-badge&utm_medium=badge&utm_souce=badge-calendso" target = "_blank" > < img src = "https://api.producthunt.com/widgets/embed-image/v1/top-post-badge.svg?post_id=291910&theme=light&period=monthly" alt = "Cal.com - The open source Calendly alternative | Product Hunt" style = "width: 250px; height: 54px;" width = "250" height = "54" / > < / a > < a href = "https://producthunt.com/posts/calendso?utm_source=badge-featured&utm_medium=badge&utm_souce=badge-calendso" target = "_blank" > < img src = "https://api.producthunt.com/widgets/embed-image/v1/featured.svg?post_id=291910&theme=light" alt = "Cal.com - The open source Calendly alternative | Product Hunt" style = "width: 250px; height: 54px;" width = "250" height = "54" / > < / a > < a href = "https://producthunt.com/stories/how-this-open-source-calendly-alternative-rocketed-to-product-of-the-day" target = "_blank" > < img src = "https://cal.com/maker-grant.svg" alt = "Cal.com - The open source Calendly alternative | Product Hunt" style = "width: 250px; height: 54px;" width = "250" height = "54" / > < / a >
2022-08-07 17:44:31 +00:00
2021-03-26 15:20:29 +00:00
### Built With
2023-01-27 14:14:16 +00:00
- [Next.js ](https://nextjs.org/?ref=cal.com )
- [tRPC ](https://trpc.io/?ref=cal.com )
2023-05-03 18:36:55 +00:00
- [React.js ](https://reactjs.org/?ref=cal.com )
- [Tailwind CSS ](https://tailwindcss.com/?ref=cal.com )
- [Prisma.io ](https://prisma.io/?ref=cal.com )
2023-03-21 17:51:30 +00:00
- [Daily.co ](https://go.cal.com/daily )
2021-03-26 15:20:29 +00:00
2023-06-28 14:09:04 +00:00
## Contact us
Meet our sales team for any commercial inquiries.
< a href = "https://cal.com/sales" > < img src = "https://cal.com/book-with-cal-dark.svg" alt = "Book us with Cal.com" > < / a >
2021-04-25 21:31:03 +00:00
## Stay Up-to-Date
2023-07-04 11:06:24 +00:00
Cal.com officially launched as v.1.0 on 15th of September 2021 and we've come a long way so far. Watch **releases** of this repository to be notified of future updates:
2021-04-25 21:31:03 +00:00
2022-02-20 16:48:48 +00:00

2021-03-26 15:20:29 +00:00
<!-- GETTING STARTED -->
2021-07-26 13:37:45 +00:00
2021-03-10 10:02:39 +00:00
## Getting Started
2021-03-26 15:20:29 +00:00
To get a local copy up and running, please follow these simple steps.
### Prerequisites
2021-03-10 10:02:39 +00:00
2023-05-03 18:36:55 +00:00
Here is what you need to be able to run Cal.com.
2021-07-26 13:37:45 +00:00
2023-05-30 14:59:26 +00:00
- Node.js (Version: >=18.x)
2021-07-26 13:37:45 +00:00
- PostgreSQL
- Yarn _(recommended)_
2021-03-10 10:02:39 +00:00
2022-01-17 19:42:38 +00:00
> If you want to enable any of the available integrations, you may want to obtain additional credentials for each one. More details on this can be found below under the [integrations section](#integrations).
2021-04-15 10:39:49 +00:00
2021-10-07 15:07:57 +00:00
## Development
2021-03-10 10:02:39 +00:00
2021-10-07 15:07:57 +00:00
### Setup
2021-12-02 22:15:05 +00:00
2022-06-28 07:54:37 +00:00
1. Clone the repo into a public GitHub repository (or fork https://github.com/calcom/cal.com/fork). If you plan to distribute the code, keep the source code public to comply with [AGPLv3 ](https://github.com/calcom/cal.com/blob/main/LICENSE ). To clone in a private repository, [acquire a commercial license ](https://cal.com/sales ))
2022-01-17 19:42:38 +00:00
```sh
2022-02-01 10:19:22 +00:00
git clone https://github.com/calcom/cal.com.git
2022-01-17 19:42:38 +00:00
```
2023-06-22 22:25:37 +00:00
> If you are on windows, run the following command on `gitbash` with admin privileges: <br> > `git clone -c core.symlinks=true https://github.com/calcom/cal.com.git` <br>
> See [docs](https://cal.com/docs/how-to-guides/how-to-troubleshoot-symbolic-link-issues-on-windows#enable-symbolic-links) for more details.
2022-01-17 19:42:38 +00:00
1. Go to the project folder
```sh
2022-02-07 16:19:44 +00:00
cd cal.com
2022-01-17 19:42:38 +00:00
```
1. Install packages with yarn
```sh
yarn
```
2022-05-06 17:21:30 +00:00
2023-05-03 18:36:55 +00:00
1. Set up your `.env` file
2022-08-30 18:44:21 +00:00
- Duplicate `.env.example` to `.env`
2023-05-03 18:36:55 +00:00
- Use `openssl rand -base64 32` to generate a key and add it under `NEXTAUTH_SECRET` in the `.env` file.
- Use `openssl rand -base64 24` to generate a key and add it under `CALENDSO_ENCRYPTION_KEY` in the `.env` file.
2022-01-17 19:42:38 +00:00
2021-09-02 15:20:36 +00:00
#### Quick start with `yarn dx`
2021-11-26 18:36:01 +00:00
> - **Requires Docker and Docker Compose to be installed**
2021-09-02 15:20:36 +00:00
> - Will start a local Postgres instance with a few test users - the credentials will be logged in the console
2022-01-17 19:42:38 +00:00
```sh
2021-09-15 18:18:16 +00:00
yarn dx
2021-09-02 15:20:36 +00:00
```
2022-02-23 16:37:41 +00:00
#### Development tip
2023-05-03 18:36:55 +00:00
> Add `NEXT_PUBLIC_DEBUG=1` anywhere in your `.env` to get logging information for all the queries and mutations driven by **tRPC**.
2022-02-23 16:37:41 +00:00
```sh
2022-04-16 02:12:24 +00:00
echo 'NEXT_PUBLIC_DEBUG=1' >> .env
2022-02-23 16:37:41 +00:00
```
2023-06-22 22:25:37 +00:00
2023-05-15 13:18:31 +00:00
#### Gitpod Setup
1. Click the button below to open this project in Gitpod.
2. This will open a fully configured workspace in your browser with all the necessary dependencies already installed.
[](https://gitpod.io/#https://github.com/calcom/cal.com)
2022-01-17 19:42:38 +00:00
#### Manual setup
2021-09-02 15:20:36 +00:00
2023-05-03 18:36:55 +00:00
1. Configure environment variables in the `.env` file. Replace `<user>` , `<pass>` , `<db-host>` , and `<db-port>` with their applicable values
2021-07-26 13:37:45 +00:00
2021-03-26 15:20:29 +00:00
```
2021-04-13 11:16:18 +00:00
DATABASE_URL='postgresql://< user > :< pass > @< db-host > :< db-port > '
2021-03-26 15:20:29 +00:00
```
2023-06-22 22:25:37 +00:00
2021-04-20 01:36:00 +00:00
< details >
2023-05-12 16:39:03 +00:00
< summary > If you don't know how to configure the DATABASE_URL, then follow the steps here to create a quick local DB< / summary >
2021-06-29 12:28:42 +00:00
2023-05-12 16:39:03 +00:00
1. [Download ](https://www.postgresql.org/download/ ) and install postgres in your local (if you don't have it already).
2021-06-29 12:28:42 +00:00
2023-06-22 22:25:37 +00:00
2. Create your own local db by executing `createDB <DB name>`
2021-06-29 12:28:42 +00:00
2023-05-12 16:39:03 +00:00
3. Now open your psql shell with the DB you created: `psql -h localhost -U postgres -d <DB name>`
2021-04-20 01:36:00 +00:00
2023-06-22 22:25:37 +00:00
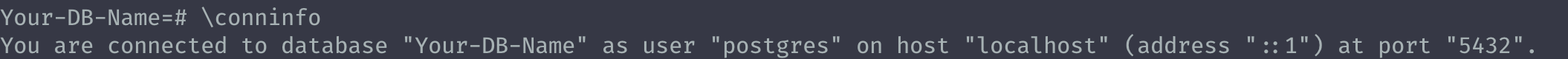
4. Inside the psql shell execute `\conninfo` . And you will get the following info.
2023-05-12 16:39:03 +00:00

2021-04-20 01:36:00 +00:00
2023-06-22 22:25:37 +00:00
5. Now extract all the info and add it to your DATABASE_URL. The url would look something like this
`postgresql://postgres:postgres@localhost:5432/Your-DB-Name` .
2021-06-29 12:28:42 +00:00
2023-05-12 16:39:03 +00:00
< / details >
2021-06-29 12:28:42 +00:00
2023-05-12 16:39:03 +00:00
If you don't want to create a local DB. Then you can also consider using services like railway.app or render.
2023-06-22 22:25:37 +00:00
2023-05-12 16:39:03 +00:00
- [Setup postgres DB with railway.app ](https://arctype.com/postgres/setup/railway-postgres )
- [Setup postgres DB with render ](https://render.com/docs/databases )
2021-04-20 01:36:00 +00:00
2023-05-12 16:39:03 +00:00
1. Copy and paste your `DATABASE_URL` from `.env` to `.env.appStore` .
2021-04-20 01:36:00 +00:00
2023-05-03 18:36:55 +00:00
1. Set a 32 character random string in your `.env` file for the `CALENDSO_ENCRYPTION_KEY` (You can use a command like `openssl rand -base64 24` to generate one).
2022-07-16 19:30:58 +00:00
1. Set up the database using the Prisma schema (found in `packages/prisma/schema.prisma` )
2022-01-17 19:42:38 +00:00
2023-06-12 20:46:29 +00:00
In a development environment, run:
```sh
yarn workspace @calcom/prisma db-migrate
```
In a production environment, run:
2023-06-22 22:25:37 +00:00
2021-03-26 15:20:29 +00:00
```sh
2022-02-21 20:47:50 +00:00
yarn workspace @calcom/prisma db-deploy
2021-03-26 15:20:29 +00:00
```
2023-06-22 22:25:37 +00:00
2023-05-06 22:08:04 +00:00
1. Run [mailhog ](https://github.com/mailhog/MailHog ) to view emails sent during development
```sh
docker pull mailhog/mailhog
docker run -d -p 8025:8025 -p 1025:1025 mailhog/mailhog
```
2022-01-17 19:42:38 +00:00
1. Run (in development mode)
2021-03-26 15:20:29 +00:00
```sh
2022-02-17 15:37:35 +00:00
yarn dev
2021-03-26 15:20:29 +00:00
```
2022-01-17 19:42:38 +00:00
#### Setting up your first user
2023-05-03 18:36:55 +00:00
1. Open [Prisma Studio ](https://prisma.io/studio ) to look at or modify the database content:
2022-01-17 19:42:38 +00:00
```sh
2022-02-21 16:02:09 +00:00
yarn db-studio
2021-04-15 18:09:00 +00:00
```
2022-01-17 19:42:38 +00:00
1. Click on the `User` model to add a new user record.
1. Fill out the fields `email` , `username` , `password` , and set `metadata` to empty `{}` (remembering to encrypt your password with [BCrypt ](https://bcrypt-generator.com/ )) and click `Save 1 Record` to create your first user.
2022-07-16 19:30:58 +00:00
> New users are set on a `TRIAL` plan by default. You might want to adjust this behavior to your needs in the `packages/prisma/schema.prisma` file.
2022-01-17 19:42:38 +00:00
1. Open a browser to [http://localhost:3000 ](http://localhost:3000 ) and login with your just created, first user.
2021-04-15 18:09:00 +00:00
2021-10-07 20:59:56 +00:00
### E2E-Testing
2021-10-07 15:07:57 +00:00
2022-05-05 21:16:25 +00:00
Be sure to set the environment variable `NEXTAUTH_URL` to the correct value. If you are running locally, as the documentation within `.env.example` mentions, the value should be `http://localhost:3000` .
2022-01-17 19:42:38 +00:00
```sh
2022-05-05 21:16:25 +00:00
# In a terminal just run:
2022-04-16 03:02:35 +00:00
yarn test-e2e
2022-02-08 16:30:21 +00:00
# To open last HTML report run:
2022-09-06 22:58:16 +00:00
yarn playwright show-report test-results/reports/playwright-html-report
2021-10-07 15:07:57 +00:00
```
2021-06-10 13:19:59 +00:00
### Upgrading from earlier versions
2021-07-26 13:37:45 +00:00
2021-06-10 13:19:59 +00:00
1. Pull the current version:
2022-01-17 19:42:38 +00:00
```sh
2021-06-10 13:19:59 +00:00
git pull
```
2022-01-17 19:42:38 +00:00
2022-04-16 03:02:35 +00:00
1. Check if dependencies got added/updated/removed
```sh
yarn
```
1. Apply database migrations by running < b > one of</ b > the following commands:
2021-06-29 12:28:42 +00:00
2021-06-10 13:19:59 +00:00
In a development environment, run:
2021-07-26 13:37:45 +00:00
2022-01-17 19:42:38 +00:00
```sh
2022-02-21 20:47:50 +00:00
yarn workspace @calcom/prisma db-migrate
2021-06-10 13:19:59 +00:00
```
2021-07-26 13:37:45 +00:00
2023-05-03 18:36:55 +00:00
(This can clear your development database in some cases)
2021-06-10 13:19:59 +00:00
In a production environment, run:
2021-07-26 13:37:45 +00:00
2022-01-17 19:42:38 +00:00
```sh
2022-02-21 20:47:50 +00:00
yarn workspace @calcom/prisma db-deploy
2021-06-10 13:19:59 +00:00
```
2021-07-26 13:37:45 +00:00
2022-04-16 03:02:35 +00:00
1. Check for `.env` variables changes
2021-07-26 13:37:45 +00:00
2022-05-06 17:21:30 +00:00
```sh
yarn predev
```
2021-07-26 13:37:45 +00:00
2022-04-16 03:02:35 +00:00
1. Start the server. In a development environment, just do:
2022-01-17 19:42:38 +00:00
```sh
2022-02-17 15:37:35 +00:00
yarn dev
2021-06-10 13:19:59 +00:00
```
2022-01-17 19:42:38 +00:00
2021-06-10 13:19:59 +00:00
For a production build, run for example:
2022-01-17 19:42:38 +00:00
```sh
2022-02-17 15:37:35 +00:00
yarn build
yarn start
2021-06-10 13:19:59 +00:00
```
2022-01-17 19:42:38 +00:00
2022-04-16 03:02:35 +00:00
1. Enjoy the new version.
2021-06-29 12:28:42 +00:00
<!-- DEPLOYMENT -->
2021-07-26 13:37:45 +00:00
2021-06-29 12:28:42 +00:00
## Deployment
2021-07-26 13:37:45 +00:00
2021-07-04 19:36:03 +00:00
### Docker
2021-07-26 13:37:45 +00:00
2023-05-03 18:36:55 +00:00
The Docker configuration for Cal.com is an effort powered by people within the community.
2021-12-02 22:15:05 +00:00
2022-02-01 10:19:22 +00:00
If you want to contribute to the Docker repository, [reply here ](https://github.com/calcom/docker/discussions/32 ).
The Docker configuration can be found [in our docker repository ](https://github.com/calcom/docker ).
2021-07-26 13:37:45 +00:00
2022-08-17 17:38:21 +00:00
Issues with Docker? Find your answer or open a new discussion [here ](https://github.com/calcom/docker/discussions ) to ask the community.
2022-08-09 13:55:04 +00:00
Cal.com, Inc. does not provide official support for Docker, but we will accept fixes and documentation. Use at your own risk.
2021-07-04 19:36:03 +00:00
### Railway
2021-07-26 13:37:45 +00:00
2022-08-16 11:30:56 +00:00
[](https://railway.app/new/template/cal)
2021-06-29 12:28:42 +00:00
2023-05-03 18:36:55 +00:00
You can deploy Cal.com on [Railway ](https://railway.app ) using the button above. The team at Railway also have a [detailed blog post ](https://blog.railway.app/p/calendso ) on deploying Cal.com on their platform.
2021-06-29 12:28:42 +00:00
2022-07-08 19:04:34 +00:00
### Vercel
2022-07-30 00:49:15 +00:00
Currently Vercel Pro Plan is required to be able to Deploy this application with Vercel, due to limitations on the number of serverless functions on the free plan.
2022-12-09 11:05:42 +00:00
[](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fcalcom%2Fcal.com& env=DATABASE_URL,NEXT_PUBLIC_WEBAPP_URL,NEXTAUTH_URL,NEXTAUTH_SECRET,CRON_API_KEY,CALENDSO_ENCRYPTION_KEY& envDescription=See%20all%20available%20env%20vars& envLink=https%3A%2F%2Fgithub.com%2Fcalcom%2Fcal.com%2Fblob%2Fmain%2F.env.example& project-name=cal& repo-name=cal.com& build-command=cd%20../..%20%26%26%20yarn%20build& root-directory=apps%2Fweb%2F)
2022-07-08 19:04:34 +00:00
2023-01-04 22:22:07 +00:00
### Render
[](https://render.com/deploy?repo=https://github.com/calcom/docker)
2021-03-26 15:20:29 +00:00
<!-- ROADMAP -->
2021-07-26 13:37:45 +00:00
2021-03-26 15:20:29 +00:00
## Roadmap
2021-03-10 10:02:39 +00:00
2022-07-12 14:32:27 +00:00
< a href = "https://cal.com/roadmap" > < img src = "https://user-images.githubusercontent.com/8019099/176388295-25081ca4-207e-4468-8079-37b195fa8e59.png" alt = "Cal.com Roadmap" / > < / a >
2022-06-29 08:31:08 +00:00
See the [roadmap project ](https://cal.com/roadmap ) for a list of proposed features (and known issues). You can change the view to see planned tagged releases.
2021-03-10 10:02:39 +00:00
2023-01-20 20:57:52 +00:00
<!-- RORADMAP -->
## Repo Activity
< img width = "100%" src = "https://repobeats.axiom.co/api/embed/6bfca2f20f39738048b6e70ca205efde46352c3d.svg" / >
2021-03-26 15:20:29 +00:00
<!-- CONTRIBUTING -->
2021-07-26 13:37:45 +00:00
2021-03-26 15:20:29 +00:00
## Contributing
2021-03-10 10:02:39 +00:00
2022-02-22 12:33:23 +00:00
Please see our [contributing guide ](/CONTRIBUTING.md ).
### Good First Issues
2021-03-10 10:02:39 +00:00
2023-01-02 17:05:53 +00:00
We have a list of [help wanted ](https://github.com/calcom/cal.com/issues?q=is:issue+is:open+label:%22%F0%9F%99%8B%F0%9F%8F%BB%E2%80%8D%E2%99%82%EF%B8%8Fhelp+wanted%22 ) that contain small features and bugs which have a relatively limited scope. This is a great place to get started, gain experience, and get familiar with our contribution process.
2023-02-16 22:39:57 +00:00
2023-02-12 21:06:03 +00:00
<!-- BOUNTIES -->
### Bounties
2023-02-16 22:39:57 +00:00
2023-02-12 21:06:03 +00:00
< a href = "https://console.algora.io/org/cal/bounties?status=open" >
< picture >
< source media = "(prefers-color-scheme: dark)" srcset = "https://console.algora.io/api/og/cal/bounties.png?p=0&status=open&theme=dark" >
< img alt = "Bounties of cal" src = "https://console.algora.io/api/og/cal/bounties.png?p=0&status=open&theme=light" >
< / picture >
2023-03-28 06:00:02 +00:00
< / a >
2023-02-16 22:39:57 +00:00
2023-03-06 14:49:22 +00:00
<!-- CONTRIBUTORS -->
2023-01-07 15:26:47 +00:00
2023-03-06 14:49:22 +00:00
### Contributors
2023-03-10 20:00:19 +00:00
2023-03-06 14:49:22 +00:00
< a href = "https://github.com/calcom/cal.com/graphs/contributors" >
< img src = "https://contrib.rocks/image?repo=calcom/cal.com" / >
< / a >
2023-01-07 15:26:47 +00:00
<!-- TRANSLATIONS -->
### Translations
2023-07-04 22:11:10 +00:00
Don't code but still want to contribute? Join our [discord ](https://go.cal.com/discord ) and join the [#Translate channel ](https://discord.com/channels/1125390093386010654/1125398231585661040 ) and let us know what language you want to translate.
2023-01-07 15:26:47 +00:00
                   except for unsafe-inline in style-src . If you have some custom changes in your instance, you might have to make some code change to make your instance CSP compatible. Right now it enables strict CSP only on login page and on other SSR pages it is enabled in Report only mode to detect possible issues. On, SSG pages it is still not supported.
2023-01-07 15:26:47 +00:00
2022-01-17 19:42:38 +00:00
## Integrations
### Obtaining the Google API Credentials
2021-04-15 19:01:13 +00:00
1. Open [Google API Console ](https://console.cloud.google.com/apis/dashboard ). If you don't have a project in your Google Cloud subscription, you'll need to create one before proceeding further. Under Dashboard pane, select Enable APIS and Services.
2. In the search box, type calendar and select the Google Calendar API search result.
3. Enable the selected API.
2021-05-08 19:46:37 +00:00
4. Next, go to the [OAuth consent screen ](https://console.cloud.google.com/apis/credentials/consent ) from the side pane. Select the app type (Internal or External) and enter the basic app details on the first page.
2021-10-15 22:17:56 +00:00
5. In the second page on Scopes, select Add or Remove Scopes. Search for Calendar.event and select the scope with scope value `.../auth/calendar.events` , `.../auth/calendar.readonly` and select Update.
2021-05-04 16:19:50 +00:00
6. In the third page (Test Users), add the Google account(s) you'll using. Make sure the details are correct on the last page of the wizard and your consent screen will be configured.
7. Now select [Credentials ](https://console.cloud.google.com/apis/credentials ) from the side pane and then select Create Credentials. Select the OAuth Client ID option.
2021-04-15 19:01:13 +00:00
8. Select Web Application as the Application Type.
2022-10-25 00:32:00 +00:00
9. Under Authorized redirect URI's, select Add URI and then add the URI `<Cal.com URL>/api/integrations/googlecalendar/callback` and `<Cal.com URL>/api/auth/callback/google` replacing Cal.com URL with the URI at which your application runs.
2021-04-15 19:01:13 +00:00
10. The key will be created and you will be redirected back to the Credentials page. Select the newly generated client ID under OAuth 2.0 Client IDs.
2023-05-03 18:36:55 +00:00
11. Select Download JSON. Copy the contents of this file and paste the entire JSON string in the `.env` file as the value for `GOOGLE_API_CREDENTIALS` key.
2021-04-15 19:01:13 +00:00
2022-08-17 17:38:21 +00:00
#### _Adding google calendar to Cal.com App Store_
2022-08-08 15:06:53 +00:00
After adding Google credentials, you can now Google Calendar App to the app store.
You can repopulate the App store by running
```
cd packages/prisma
yarn seed-app-store
```
You will need to complete a few more steps to activate Google Calendar App.
Make sure to complete section "Obtaining the Google API Credentials". After the do the
following
1. Add extra redirect URL `<Cal.com URL>/api/auth/callback/google`
2023-06-07 10:55:45 +00:00
1. Under 'OAuth consent screen', click "PUBLISH APP"
2022-08-17 17:38:21 +00:00
2022-01-17 19:42:38 +00:00
### Obtaining Microsoft Graph Client ID and Secret
2021-07-26 13:37:45 +00:00
2021-04-27 21:33:09 +00:00
1. Open [Azure App Registration ](https://portal.azure.com/#blade/Microsoft_AAD_IAM/ActiveDirectoryMenuBlade/RegisteredApps ) and select New registration
2. Name your application
3. Set **Who can use this application or access this API?** to **Accounts in any organizational directory (Any Azure AD directory - Multitenant)**
2021-09-21 09:59:34 +00:00
4. Set the **Web** redirect URI to `<Cal.com URL>/api/integrations/office365calendar/callback` replacing Cal.com URL with the URI at which your application runs.
2021-04-27 21:33:09 +00:00
5. Use **Application (client) ID** as the **MS_GRAPH_CLIENT_ID** attribute value in .env
2022-01-06 17:28:31 +00:00
6. Click **Certificates & secrets** create a new client secret and use the value as the **MS_GRAPH_CLIENT_SECRET** attribute
2021-04-15 19:01:13 +00:00
2022-01-17 19:42:38 +00:00
### Obtaining Zoom Client ID and Secret
2021-07-26 13:37:45 +00:00
2021-06-17 08:59:59 +00:00
1. Open [Zoom Marketplace ](https://marketplace.zoom.us/ ) and sign in with your Zoom account.
2. On the upper right, click "Develop" => "Build App".
3. On "OAuth", select "Create".
4. Name your App.
2021-08-06 23:03:46 +00:00
5. Choose "User-managed app" as the app type.
2021-06-17 08:59:59 +00:00
6. De-select the option to publish the app on the Zoom App Marketplace.
7. Click "Create".
2023-05-03 18:36:55 +00:00
8. Now copy the Client ID and Client Secret to your `.env` file into the `ZOOM_CLIENT_ID` and `ZOOM_CLIENT_SECRET` fields.
2021-09-21 09:59:34 +00:00
9. Set the Redirect URL for OAuth `<Cal.com URL>/api/integrations/zoomvideo/callback` replacing Cal.com URL with the URI at which your application runs.
2021-10-05 19:14:11 +00:00
10. Also add the redirect URL given above as a allow list URL and enable "Subdomain check". Make sure, it says "saved" below the form.
2021-08-07 06:09:08 +00:00
11. You don't need to provide basic information about your app. Instead click at "Scopes" and then at "+ Add Scopes". On the left, click the category "Meeting" and check the scope `meeting:write` .
2021-07-26 13:37:45 +00:00
12. Click "Done".
2021-09-15 17:11:04 +00:00
13. You're good to go. Now you can easily add your Zoom integration in the Cal.com settings.
2021-06-17 08:59:59 +00:00
2022-01-17 19:42:38 +00:00
### Obtaining Daily API Credentials
2021-10-07 16:12:39 +00:00
2023-03-21 17:51:30 +00:00
1. Visit our [Daily.co Partnership Form ](https://go.cal.com/daily ) and enter your information
2022-01-17 19:42:38 +00:00
2. From within your dashboard, go to the [developers ](https://dashboard.daily.co/developers ) tab.
3. Copy your API key.
2023-05-03 18:36:55 +00:00
4. Now paste the API key to your `.env` file into the `DAILY_API_KEY` field in your `.env` file.
5. If you have the [Daily Scale Plan ](https://daily.co/pricing ) set the `DAILY_SCALE_PLAN` variable to `true` in order to use features like video recording.
2021-12-02 22:15:05 +00:00
2022-04-16 02:23:38 +00:00
### Obtaining HubSpot Client ID and Secret
1. Open [HubSpot Developer ](https://developer.hubspot.com/ ) and sign into your account, or create a new one.
2. From within the home of the Developer account page, go to "Manage apps".
3. Click "Create app" button top right.
4. Fill in any information you want in the "App info" tab
5. Go to tab "Auth"
2023-05-03 18:36:55 +00:00
6. Now copy the Client ID and Client Secret to your `.env` file into the `HUBSPOT_CLIENT_ID` and `HUBSPOT_CLIENT_SECRET` fields.
2022-11-22 20:44:08 +00:00
7. Set the Redirect URL for OAuth `<Cal.com URL>/api/integrations/hubspot/callback` replacing Cal.com URL with the URI at which your application runs.
2022-04-16 02:23:38 +00:00
8. In the "Scopes" section at the bottom of the page, make sure you select "Read" and "Write" for scope called `crm.objects.contacts`
9. Click the "Save" button at the bottom footer.
10. You're good to go. Now you can see any booking in Cal.com created as a meeting in HubSpot for your contacts.
2023-05-11 07:14:32 +00:00
### Obtaining Webex Client ID and Secret
[See Webex Readme ](./packages/app-store/webex/ )
2023-03-15 07:50:03 +00:00
### Obtaining ZohoCRM Client ID and Secret
1. Open [Zoho API Console ](https://api-console.zoho.com/ ) and sign into your account, or create a new one.
2. From within the API console page, go to "Applications".
2023-03-28 06:00:02 +00:00
3. Click "ADD CLIENT" button top right and select "Server-based Applications".
2023-03-15 07:50:03 +00:00
4. Fill in any information you want in the "Client Details" tab
2023-03-28 06:00:02 +00:00
5. Go to tab "Client Secret" tab.
2023-05-03 18:36:55 +00:00
6. Now copy the Client ID and Client Secret to your `.env` file into the `ZOHOCRM_CLIENT_ID` and `ZOHOCRM_CLIENT_SECRET` fields.
2023-03-15 07:50:03 +00:00
7. Set the Redirect URL for OAuth `<Cal.com URL>/api/integrations/zohocrm/callback` replacing Cal.com URL with the URI at which your application runs.
2023-03-28 06:00:02 +00:00
8. In the "Settings" section check the "Multi-DC" option if you wish to use the same OAuth credentials for all data centers.
2023-03-15 07:50:03 +00:00
9. Click the "Save"/ "UPDATE" button at the bottom footer.
10. You're good to go. Now you can easily add your ZohoCRM integration in the Cal.com settings.
2023-05-04 20:19:48 +00:00
### Obtaining Zoho Bigin Client ID and Secret
2023-06-22 22:25:37 +00:00
2023-05-04 20:19:48 +00:00
[Follow these steps ](./packages/app-store/zoho-bigin/ )
2023-06-22 22:25:37 +00:00
2022-07-23 00:39:50 +00:00
## Workflows
2022-07-15 15:38:09 +00:00
### Setting up SendGrid for Email reminders
1. Create a SendGrid account (https://signup.sendgrid.com/)
2022-07-23 00:39:50 +00:00
2. Go to Settings -> API keys and create an API key
2023-05-03 18:36:55 +00:00
3. Copy API key to your `.env` file into the `SENDGRID_API_KEY` field
2022-07-23 00:39:50 +00:00
4. Go to Settings -> Sender Authentication and verify a single sender
2023-05-03 18:36:55 +00:00
5. Copy the verified E-Mail to your `.env` file into the `SENDGRID_EMAIL` field
6. Add your custom sender name to the `.env` file into the `NEXT_PUBLIC_SENDGRID_SENDER_NAME` field (fallback is Cal.com)
2022-07-15 15:38:09 +00:00
### Setting up Twilio for SMS reminders
2023-05-03 18:36:55 +00:00
1. Create a Twilio account (https://twilio.com/try-twilio)
2022-07-15 15:38:09 +00:00
2. Click ‘ ’
2023-05-03 18:36:55 +00:00
3. Copy Account SID to your `.env` file into the `TWILIO_SID` field
4. Copy Auth Token to your `.env` file into the `TWILIO_TOKEN` field
5. Copy your Twilio phone number to your `.env` file into the `TWILIO_PHONE_NUMBER` field
6. Add your own sender id to the `.env` file into the `NEXT_PUBLIC_SENDER_ID` field (fallback is Cal.com)
2022-12-12 11:00:15 +00:00
7. Create a messaging service (Develop -> Messaging -> Services)
8. Choose any name for the messaging service
9. Click 'Add Senders'
10. Choose phone number as sender type
11. Add the listed phone number
12. Leave all other fields as they are
13. Complete setup and click ‘ ’
2023-05-03 18:36:55 +00:00
14. Copy Messaging Service SID to your `.env` file into the `TWILIO_MESSAGING_SID` field
2022-12-15 21:54:40 +00:00
15. Create a verify service
2023-05-03 18:36:55 +00:00
16. Copy Verify Service SID to your `.env` file into the `TWILIO_VERIFY_SID` field
2022-07-15 15:38:09 +00:00
2021-03-26 15:20:29 +00:00
<!-- LICENSE -->
2021-07-26 13:37:45 +00:00
2021-03-26 15:20:29 +00:00
## License
2021-03-10 10:02:39 +00:00
2023-05-05 20:41:47 +00:00
Distributed under the [AGPLv3 License ](https://github.com/calcom/cal.com/blob/main/LICENSE ). See `LICENSE` for more information.
2021-03-10 10:02:39 +00:00
2021-03-26 15:20:29 +00:00
<!-- ACKNOWLEDGEMENTS -->
2021-07-26 13:37:45 +00:00
2021-03-26 15:20:29 +00:00
## Acknowledgements
2021-04-15 18:09:00 +00:00
2021-09-15 17:11:04 +00:00
Special thanks to these amazing projects which help power Cal.com:
2021-04-19 10:46:36 +00:00
2021-09-15 17:11:04 +00:00
[<img src="https://cal.com/powered-by-vercel.svg"> ](https://vercel.com/?utm_source=calend-so&utm_campaign=oss )
2021-04-19 10:46:36 +00:00
2021-07-26 13:37:45 +00:00
- [Vercel ](https://vercel.com/?utm_source=calend-so&utm_campaign=oss )
- [Next.js ](https://nextjs.org/ )
- [Day.js ](https://day.js.org/ )
- [Tailwind CSS ](https://tailwindcss.com/ )
- [Prisma ](https://prisma.io/ )
2022-06-24 13:37:56 +00:00
2022-05-17 16:03:05 +00:00
Cal.com is an [open startup ](https://cal.com/open ) and [Jitsu ](https://github.com/jitsucom/jitsu ) (an open-source Segment alternative) helps us to track most of the usage metrics.